
无法解析:IntelliJ IDEA中的com.android.support:appcompat-v7:27.+
我在尝试在IntelliJ IDEA中构建adroid项目时出现此错误(错误:(26,13)无法解析:com.android.support:appcompat-v7:27.+ 安装库和同步工程显示在文件),我该如何解决: 无法解析:IntelliJ IDEA中的com.android.support:appcompat-v7:27.+回答:点击“安装库和同步工程”的链接。或者您可以尝试手动修复您的build.gradle。 ...
2024-01-10
lenovopc,lenovo-PC是什么东西啊?
1,lenovo-PC是什么东西啊?联想个人电脑呵呵2,lenovo-pc是什么文件Lenovo是联想的意思,pc是电脑的意思,连起来代表是联想电脑里的系统文件。3,D盘中有个LENOVO-PC文件干什么用? 你的事联想品牌机吧,应该是装系统的时候自动生成的,目的是防止你的系统崩溃的时候一些重要数据丢失。看名字...
2024-01-10
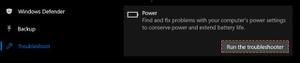
修复:在HP、Lenovo、Dell、Asus、Acer上已插入电源但无法充电
我的不可拆卸电池笔记本电脑在插入时无法充电。它显示“已插入,未充电”。电池最终耗尽,我离开了几个小时。之后,我将其插入电源并再次开始充电,我想将其充满。我认为一切都很好,但是并没有解决问题。电池电量现在为 1%。帮我!造成这个问题的原因有几个:1、过热问题。有些笔记本电脑内置热传感器,如果电池或笔记本电脑本身变热,它们就会停止充电。这个问题可以通过关闭笔记本电脑一段时间并让它冷却来解决。可...
2024-02-19
从React Components生成PDF文件
我一直在构建一个轮询应用程序。人们能够创建他们的民意调查并获取有关他们提出的问题的数据。我想添加功能,以允许用户以PDF的形式下载结果。例如,我有两个组件负责获取问题和数据。<QuestionBox /><ViewCharts />我正在尝试将两个组件都输出到PDF文件中。然后,用户可以下载该PFD文件。我发现了...
2024-01-10
context:component-scan“未绑定
我已经做了适当的命名空间声明,但依然面临着错误 "The prefix "context" for element "context:component-scan" is not bound." 有一个类似的问题在这里,但我力得到答案这是我的xml文档,是我的名称空间不正确吗?<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http:/...
2024-01-10
如何使用React Component在UI中显示svg图标(.svg文件)?
我已经看到了很多用于svg onreact的库,但是没有一个给我如何在react组件中导入.svg的代码,我已经看到了谈论将svg代码带入反应而不是使用.svg图标作为图像进行显示的代码。在用户界面中。请告诉我是否有嵌入图标的方法。回答:如果图像是远程托管的,则可以直接将.svg扩展名与img标记一起使用。R...
2024-01-10
如何将CSS文件导入到Component .jsx文件中
我正在尝试像这样使用react-day-pickers组件,但是我不知道如何导入.css文件,并且不断收到错误:Module parse failed:/Users/qliu/Documents/workspace/AppNexus/pricing_ui/contract-ui/app_contract-ui/node_modules/react-day-picker/lib/style.css Unexpected token (3:0)You may need an appropriate loader...
2024-01-10
@Component和@Named代表同一个bean类
难道一类将作为一个Spring应用程序的Bean同时需要@Component和@Named在同一时间?如果两者都使用,有什么意义?我尝试在网上搜索并看到这些注释的标准文档,发现它们有些混乱。最后,如果@Named注释未为bean指定任何名称,那么应用程序将使用哪个名称?回答:@Component和@Named基本上是相同功能的注释...
2024-01-10
使用在React Components中转换DOM的JQuery插件?
一些JQuery插件不仅会向DOM节点添加行为,还会对其进行更改。例如,引导开关转向<input type="checkbox" name="my-checkbox" checked>变成像<div class="bootstrap-switch bootstrap-switch-wrapper bootstrap-switch-on bootstrap-switch-large bootstrap-switch-animate"> <div class="bootstrap-switch-contain...
2024-01-10
GlideJS-将幻灯片与React Components一起使用时的怪异行为
我在React项目中使用了GlideJS,但是它返回了一个奇怪的行为。组件未在每个视图中显示一个,它们的宽度已更改。组件:import React, { Component } from "react";import Glide from "@glidejs/glide";export default class SliderGlide extends Component { state = { id: null }; componentDidMount = () => { // Generate...
2024-01-10
扩展React.Component与Component
我刚刚在本地做出反应,在那里我看到不断扩展两个类项目React.Component和Component本身。例子:class SomeView extends React.Component要么class OtherView extends Component我们都在导入 React, {Component} from React如有实际差异,哪一个?在网络上找不到任何信息。干杯!回答:好吧,您可以做任何您真正想要的事情。impo...
2024-01-10
lennovo(lenovo什么牌子)
一.电脑开机时本出现lennovo,可突然变成TCL,这是什么情况.. 急急急急急你的开机logo被更改了 不管是联想还是TCL得LOGO都只出现在品牌机中 如果你是刚买的电脑 那你药赶紧去找商家了 如果不是新买的只是突然有了这个现象 那只不过是有人更改了你的开机LOGO 二.联想lephone开机显示 lennovo后卡死可能...
2024-01-10
lenovo服务(lenovo服务网站首页)
一.联想服务、??是很差很差非常差。 二.联想公司的服务措施有哪些1.服务的内容非常丰富。近年来联想公司运用各种服务方式来提高产品的知名度和美誉度:大规模的广告宣传:充分运用电视、报纸、灯箱等各大媒体,邀请谢霆锋、章子怡等影视明星扩大宣传。2.开设各种培训班,为顾客提...
2024-01-10
lenovo的价格(lenovo价钱)
一.联想电脑的价格是多少?1.联想电脑是中国第一,世界第三大电脑厂商。品质卓越!性能优异!又是奥运主赞助商,品牌形象高尚!售后也放心!2.因此是不错的选择!做为一线品牌,价格相对而言会较其它品牌稍贵,相同配置的电脑价格可能会有数百至一二千元的差异。3.现在家用电脑主流...
2024-01-10
使用capture one for Mac如何编辑键盘快捷键?capture one教程
Capture One Pro 强大且直观的工具组合为专业摄影师所使用、以卓越色彩和细节实现世界一流的图质。Capture One PRO拥有无限制批量冲洗功能,多张对比输出功能,色彩曲线编辑,数码信息支持,附加 对数码相机RAW文件支持以及其它的功能。使用capture one for Mac如何编辑键盘快捷键?作为保障,只能编辑自定义集。无法更改或删除默认设置,即使是偶然也是如此。使用capt...
2024-01-13
使用capture one for Mac如何创建自定义快捷方式集?
Capture One 具有强大且直观的工具组合为专业摄影师所使用、以卓越色彩和细节实现世界一流的图质。Capture One PRO拥有无限制批量冲洗功能,多张对比输出功能,色彩曲线编辑,数码信息支持,附加 对数码相机RAW文件支持以及其它的功能。在编辑键盘快捷键之前,必须首先创建默认设置之一的副本或副本。请注意,许多基本快捷方式无法更改。1、在主菜单中,选择编辑->编辑键盘快捷方式…。 将打开...
2024-02-01
插件CSources2,Cydia源地址备份so easy
CSources2对于增加了第三方源的越狱用户来说特别实用,它可以让用户管理和备份你的第三方源,甚至可以关闭这些源而且还不需要彻底删除。特别是对于那些添加了很多第三方源的用户,CSources2特别实用。安装这款插件后,在主屏会出现一个应用图标。运行这个图标你就可以看到一个全新的界面,很显...
2024-01-10
建议在Dockerfile中使用apt-get clean两次?
我在Dockerfile中安装openjdk和python。这是它的外观:建议在Dockerfile中使用apt-get clean两次?从Ubuntu的:最新RUN apt-get update && \ apt-get install -y openjdk-8-jdk && \ apt-get install -y ant && \ apt-get install -y ca-certificates-java && \ apt-get clean && \ up...
2024-01-10
神佑释放easy anti cheat解决办法详解
神佑释放游戏刚刚上线,很多玩家都已经游玩之后经常会遇到easy anti cheat这个问题,这个问题应当如何解决呢,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放easy anti cheat解决办法简而言之就是,解压后一路点左边的文件夹点到底,把BACKUP后缀的3个东西复制进C盘里WINDOWS里的SYSTEM32。然...
2024-01-10
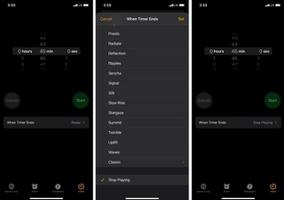
如何在iPhone和Mac上的Apple Music中设置睡眠定时器
您是否曾经发现自己听着自己喜欢的音乐打瞌睡,半夜醒来却发现音乐还在播放?如果是这样,那么这篇文章适合您。在这里,我将演示一种简单直观的方法,在 iPhone 和 Mac 上的 Apple Music 中设置睡眠计时器,以便音乐在选定的时间停止播放,让您享受一夜好眠!注意:以下步骤适用于几乎所有音乐应用程序,包括 Spotify、Amazon Music 等。但是,大多数 Apple Music 替...
2024-01-29
哪些设备支持Apple Music 无损音频?
苹果的无损音频被编码为苹果无损音频编解码文件,无损质量从 16 位 44.1kHz 到 24 位 48kHz,Hi-Res Lossless 提供 24 位 192kHz 质量。有了空间音频的支持,艺术家们将能够创造沉浸式体验,为用户提供多维度的声音和清晰度。近日,Apple Music 宣布将从 6 月开始免费提供无损音乐和杜比全景声选项。哪些设备支...
2024-01-10
修复iPhone上Apple Music资源不可用错误的12种方法
尽管 Apple Music 已成为一家成功的音乐流媒体巨头,与 Spotify 正面交锋,但它仍然需要进行一些优化。Apple Music 在尝试播放歌曲时经常会出现“资源不可用”等错误,这可能会破坏您的音乐聆听体验。如果您在 iPhone 上使用 Apple Music 时也遇到相同的错误,这里列出了可以帮助您解决该错误的实用解决方案。强制退出并重新启动 Apple Music检查网...
2024-02-17
适用于iPhone (iOS 17) 的15个Apple Music提示和技巧
也许您刚刚购买了第一部 iPhone,或者根本没有使用过音乐应用程序。因为这是聆听您喜爱的音乐或发现新歌曲的绝佳工具,请查看以下 15 个技巧,以在 iPhone 上充分利用 Apple Music!1. 探索 Apple Music 应用花点时间探索并熟悉音乐应用程序是值得的。然后,您将始终知道在哪里可以找到您想要的音乐以及在哪里可以找到那些您不知道存在的隐藏功能。立即收听:查看您最近播放的歌曲...
2024-01-26
Apple ID没问题,但不能在iTunes上登录怎么办?
新下手了一个iPhone XS,在苹果官网注册了Apple ID,但在电脑iTunes客户端登陆Apple ID时发现出现“此Apple ID 尚未在iTunes Store 使用过”的提示。如下图所示:按iPhone上按照提示点击检查,然后完善好相关资料的填写,还是会出现“此Apple ID尚未在iTunes Store使用过”的情况怎么办?登录时遇到“此Apple ID尚未在...
2024-01-10
Apple紧急iOS 16.4.1和macOS 13.3.1更新中修复的所有内容
有时会带来不错的新功能,但最重要的是错误修复和安全更新。但是对于 iOS 16.4、iPadOS 16.4 和 macOS 13.3,更新的更新是值得等待的——它们可能是一年中最重要的更新,具体取决于您的设备遇到的问题。周五,Apple 发布了iOS 16.4和macOS 13.3的小更新,如果您查看发行说明,它们是非常小的更新。只提到了三个无关紧要的问题——修复 Siri、使用 Apple Wa...
2024-02-07
RIP,iTunes。 这就是您的Apple音乐现在发生的情况
别担心,您的音乐无处不在。Apple Music接管了iTunes的大部分职责。iTunes像死了一样好,让许多人感到疑惑:当iTunes消失时,所有音乐都会发生什么? 别担心-Apple不会失去您的音乐。 但这将iTunes的职责划分为四个部分,这为Apple Music带来了大部分工作。 对于忠实的iTunes用户来说,这将是一个震惊,他们...
2024-01-10
修复Apple Music Sing无法在iPhone上运行的6种方法
Apple Music Sing 是iOS 16.2 上提供的一项新功能,可让用户调整歌曲中人声的强度,让他们可以用纯净的乐器跟着自己喜欢的曲目一起唱(卡拉 OK)。一些用户抱怨 Apple Music Sing 在他们的 iPhone 上感觉不连贯。如果您是音乐爱好者,在使用 Apple Music Sing 时遇到问题,可以尝试重新启动苹果手机,看看是否能解决问题。如果问题仍然存在,您可以尝试...
2024-03-10
Apple Music专辑插图在iPhone上不显示的7个修复
Apple Music 应用程序可让您访问 iPhone 上的大量歌曲。对于每首歌曲,您都会发现一个独特的专辑插图,让您享受音乐并使它更容易产生共鸣。您还可以打开动画艺术,在音乐应用程序中获得更生动的体验。但有时,Apple Music 上的一些歌曲的专辑插图不可见,这可能会使音乐聆听体验变得平淡无奇。这是修复 Apple Music 专辑插图未在苹果手机上显示的解决方案列表。1. 从移动数据切换...
2024-03-08
(skype为什么不能用了)如何在没有Skype的情况下使用Outlook.com
如何在没有Skype的情况下使用Outlook.comSkype是一种受到同等程度的喜爱和憎恨的服务。如果您发现您“必须”使用它,因为这是您的一些联系人通信的唯一方式,您将感到高兴的是,不再需要安装消息传递客户端--所有这些都可以在浏览器…中完成安装了插件。编者注:我不太确定在桌面上使用Skype和通...
2024-01-10

